Concetto desktop platform
As a product designer, I worked closely with a cross-functional start-up team to develop a platform aimed at enhancing the architectural design process. My collaboration extended to Product Managers, Front-end Developers, Mesh Modelers, Graphics Specialists, and the Backend Team. Together, we developed a 3D modeling desktop application and its visual programming interface from the ground up. This platform specializes in AI-Generative Design, empowering architects to explore a wide range of options and achieve optimized solutions with efficiency.
My Role:
User Research, Competitive Research, Journey Mapping, Wireframing and Prototyping, Design System, UI Design
Core Teams:
2 UX Designers, 2 Product Managers, 18 Developers (four teams) directly worked with.
User Research: Mapping the Journey
-
Analyzed the insights gathered from user interviews.
-
Mapped out the entire process an architect experiences throughout a project.
-
Identified opportunities to innovate through the concept phase using AI and machine learning technologies.
Market Research: Competitive Analysis
Research objectives for this phase:
-
To understand the main features each of our competitors offer their users.
-
To understand strengths and gaps in competitor products to identify opportunities for improvement and innovation within our product.
High level takeaways by product
AutoCAD is excellent for its core purpose, but using even other Autodesk tools (Revit, etc.) reveals the flaws/limitations in its single-minded focus.
Insights from user survey is as follows:
-
good for quick drafting, comparing options
-
high demand for interoperability as people frequently work across products and formats and in disciplines (e.g., BIM) that require more than what AutoCAD offers
-
more intuitive in-context features, quicker pick-up when commands are being typed, simpler experience
-
Windows and MacOS still have different user experiences and tool sets
-
centralized drawing management
-
people would like more complex capabilities, including the ability to maintain 2D and 3D/DWG data and bring a file into and out of AutoCAD repeatedly

User workflow diagramming
General workflow
Our product comprises several key components where the user's work takes place. I mapped the following diagram to illustrate user workflows and the interconnectivity of these components, which we refined iteratively to fulfill researched and emerging requirements.
-
Conceptual design in the modeling environment aka. the Scene
-
Visual programming language to create model as a Node Graph
-
Defining generative design criteria for AI in the Define Study
-
Exploring design space after generation in the Explore Option

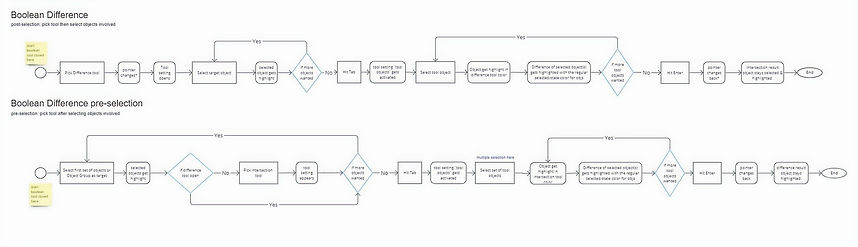
Command Workflow
The scene supports direct modeling in 2D and 3D by providing a comprehensive command system. Concetto command system is a set of modeling tools for creation, editing and rendering of models and also view configuration. Examples are sculpt, extrude, deform, and texture. Each command workflow is a brick that builds the command schema for the product and command development team. Each command has its workflow consisting of interactions and a tool setting UI to set its parameters. The interaction and interface design followed the Concetto design system and if necessary, contributed updates to the design system.

Optioneering Workflow
-
I created a workflow to outline the main stages that the two primary personas undertake to accomplish a full-cycle option exploration task.
-
With the PM, we developed priorities for design and implementation of features for the quarterly delivery all the while integrating the PRD received from Glodon headquarters.
-
We broke down the overall workflow to facilitate agile development across the three involved teams: AI team, VPL team and the UI Dev team.

Interaction Design
Interaction design and UI design of Concetto go hand-in-hand. Crafting an intuitive and seamless user experience for desktop software applications is a multifaceted process that merges creativity with careful attention to user needs. Our interaction design methodology revolves around empathizing with end-users to comprehend their goals and pain points, followed by extensive research and analysis to inform design decisions. All being the processes that you saw above.
Now, through wireframing and prototyping, I iteratively refine user flows that you saw above and interface elements, ensuring clarity and efficiency in every interaction. By prioritizing usability testing and feedback loops with product and development teams as well as sample architects from the field, we continuously validate and enhance the user experience. Ultimately, my approach to interaction design integrates user-centric principles with technical feasibility, consulting constantly with the development teams and matching technical guidelines and requirements.
User Interface Design
Crafting a cohesive and visually appealing interface for desktop software applications with multiple windows and diverse panels demands a delicate balance between functionality and aesthetics. My approach to interface design begins with a comprehensive understanding of the application's hierarchy and user workflows, allowing for the strategic placement of windows and panels to optimize efficiency and accessibility. Through deep attention to typography, color schemes, and visual hierarchy, we advocated for clarity and consistency across all interface elements, facilitating intuitive navigation and comprehension. Through iterative prototyping and user testing, we refined the interface designs, integrating user feedback to enhance usability and satisfaction. All of that process would not be possible without fully harnessing tools like Miro and Figma for ideation, wireframing and prototyping.





